여러분은 '굴림' 폰트를 좋아하는가?
아마 대부분은 벡터 상태의 굴림체만 봤기 때문에 큰 매력을 느끼지 못하였을 것이다.
진짜 매력은 벡터 상태가 아닌, 비트맵에 있다.
윈도우에 초기부터 번들된 CJK 지역의 폰트(아래 리스트)에는 낮은 사이즈를 위한 비트맵 글리프와 벡터 글리프가 모두 포함되어 있다.
- 굴림/굴림체 (한국어)
- 돋움/돋움체 (한국어)
- 바탕/바탕체 (한국어)
- 궁서/궁서체 (한국어)
- MSゴシック/MSPゴシック (일본어)
- MS明朝/MSP明朝 (일본어)
- MS UI Gothic (일본어)
- SimSun (중국어)
모든 윈도우 번들 폰트의 비트맵 글리프는 크기 8pt부터 15pt까지 표시된다.
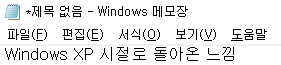
비트맵 굴림체를 한번 감상해 보자. (컴퓨터로 보는 것을 매우 매우 권장한다.)

정말 아릅답지 않은가?
굴림체는 비트맵 폰트이기 때문에 UI용 폰트로 썼을 때의 장점이 매우 크다.
현대의 모든 OS는 UI 렌더링을 위해 외곽선 폰트 + 안티앨리어싱을 적용하는데, 이렇게 렌더링을 하면 글씨가 흐려져 가독성이 좋지 않게 보인다. 하지만 굴림은 비트맵 폰트이기 때문에 그냥 모니터 픽셀에 때려박으면 되기 때문에 매우 선명하다.
여담이지만 작은 크기에서 다른 폰트와 맑은 고딕을 비교해보면 맑은 고딕이 선명한데, 맑은 고딕의 힌팅이 얼마나 잘 되어 있는지 볼 수 있는 부분이다.
윈도우에 적용해 보자.
1. No!! MeiryoUI를 다운 받는다.
https://github.com/Tatsu-syo/noMeiryoUI
2. 아래의 그림과 같이 모두 굴림으로 바꿔 준 후 적용을 누른다.

3. 완성

브라우저에도 적용해 보자.
1. 브라우저 설정으로 이동한다.
2. 폰트 설정을 아래와 같이 한다.

일본어에도 MS Gothic이라는 비트맵 폰트가 있으니 한번 써 보자.

3. 적용 끝...인줄 알았지만

폰트가 지정된 사이트는 굴림체가 적용되지 않는다.
이것을 해결하기 위해 확장 프로그램을 설치하자.
4. Stylus 확장 프로그램: Chrome/Firefox
@font-face {
font-family: "JA";
src: local("MS Gothic");
unicode-range: U+3000-303F, U+3040-309F, U+30A0-30FF, U+FF00-FF9F, U+3400-4DBF, U+4E00-9FFF;
}
* {
font-family: "JA", "Gulim", sans-serif !important;
}이것을

이것처럼 적용해주면 된다.
작성자는 심볼 폰트가 로드되지 않는 문제 때문에 사이트별로 따로 적용해서 사용하고 있다.
이것을 적용하면 가나/한자 부분에는 MS Gothic 폰트가 로드되고, 이외 부분에는 굴림이 로드된다.
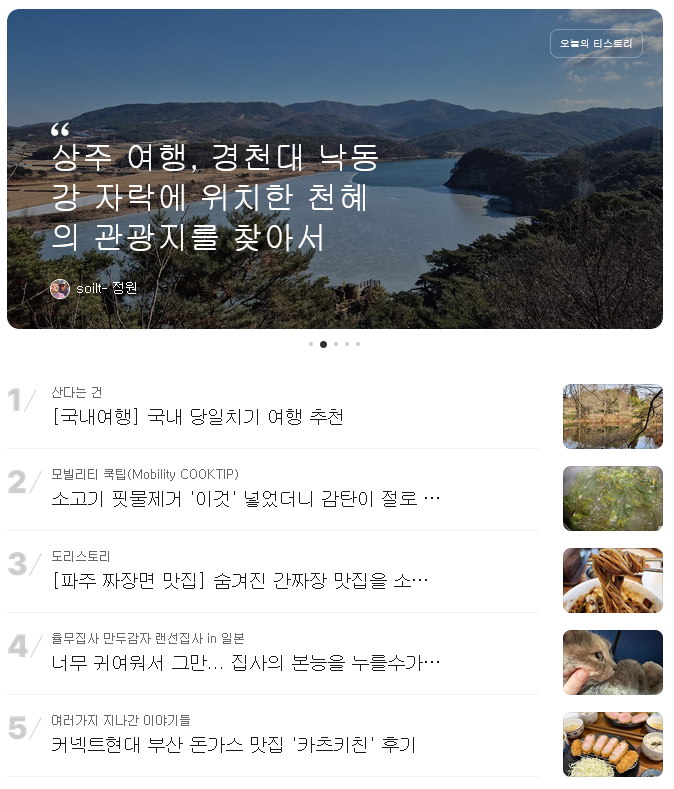
5. 완전히 적용된 모습(티스토리 메인)


굴림의 아름다움을 이제부터라도 감상해 보자
'폰트' 카테고리의 다른 글
| 윈도우 기본 폰트, 그냥 써도 될까? - 윈도우 폰트 라이선스 알아보기 (0) | 2025.03.27 |
|---|---|
| 윈도우의 영문 비트맵 폰트 가독성 비교 (0) | 2025.03.18 |
| 컴퓨터로 일본어 쓰기 전 꼭 봐야 할 글(신자체 한자 제대로 표기하기) (0) | 2024.12.24 |
| 굴림체는 나루체가 아니다. (1) | 2024.12.05 |
| 티스토리에서 일본어 한자 제대로 보여주기 위한 설정법 (0) | 2024.11.17 |